使用 links-website 快速搭建个人网站首页
在《个人博客网站与写作》一文中,我开始梳理个人网站。我需要一个网站门面首页,当用户通过域名进入时,在该页面中完成个人介绍,以及向各个子站点的导航。
ardacarofficial/links-website
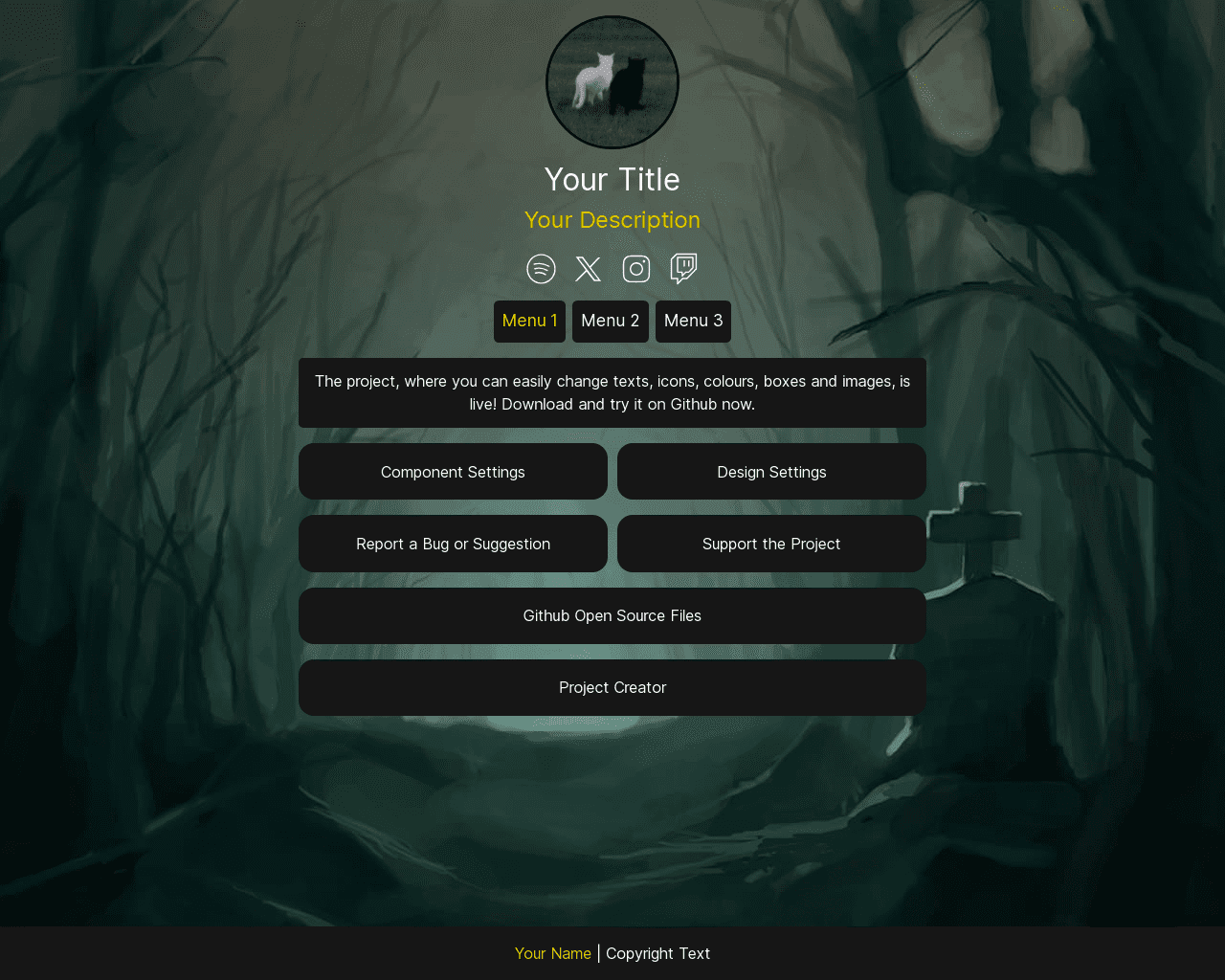
经过简单搜索,我发现了 links-website 这个项目,正好能够满足我的需求。引用官网的 Demo 截图:

这正是我想要的。
该项目最大的优点是,纯静态网页,不需要生成器,也不需要现代化前端构建,clone 下来直接改 HTML 就可以了。
安装
正如前面所说,安装就是 clone 项目:
git clone https://github.com/ardacarofficial/links-website.git
双击 index.html 即可直接在浏览器中预览。
修改定制
参见项目作者的 Wiki 对网页源码直接修改:
- Component Settings · ardacarofficial/links-website Wiki
- Design Settings · ardacarofficial/links-website Wiki
- Pages · ardacarofficial/links-website Wiki
修改完成后,在浏览器中刷新即可。
发布站点
不同人搭建站点采用的技术栈不同,无法一概而论。
对于我来说,我使用 AWS S3 搭建静态栈(参见《个人博客网站与写作》)。我只需要将 links-website 中的内容,复制进我的存储桶中即可。可谓是非常方便了。
定制效果
对于我的定制效果,可进入我的网站首页查看:Maxiee Blog。
如果要看具体某处我是如何修改的,直接使用浏览器查看源代码即可。
网络资源
本文作者:Maeiee
本文链接:使用 links-website 快速搭建个人网站首页
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
